Journal.
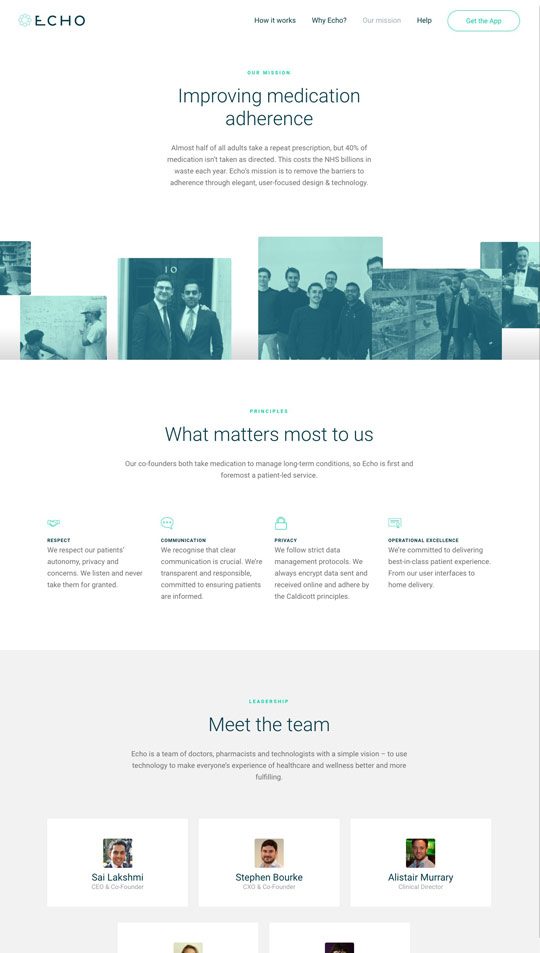
Studying User Onboarding can inform all UX design

User onboarding design is a really important, but often neglected, part of creating any web or mobile application. It’s your first impression; a getting-to-know-each-other exercise. One wrong step and your product or service could be in the trash before the fickle user has even given it a go.
Thoughts on the Webconf.asia web design conference in Hong Kong

Earlier this month a couple of excited turtles headed down to this first-of-its-kind conference in Hong Kong, promising well-known international do-ers and thinkers presenting, and an in-depth workshop focussed around cutting-edge web design and web development. We were not disappointed.
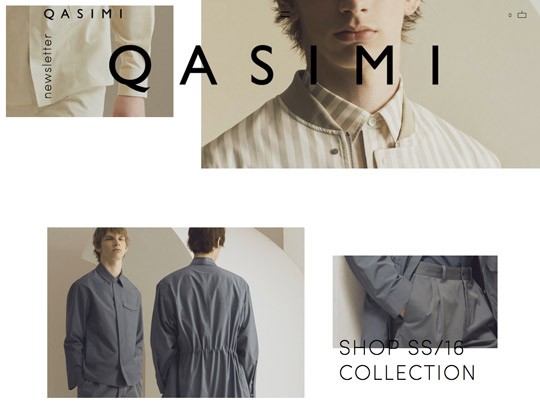
Breaking From The Expected In Modern Web Design
As the modern web matures, visitors are savvier. We would argue that they can smell a design template, a stock photograph, or a cliché a mile off. It might be worth going the extra mile to distinguish your brand.

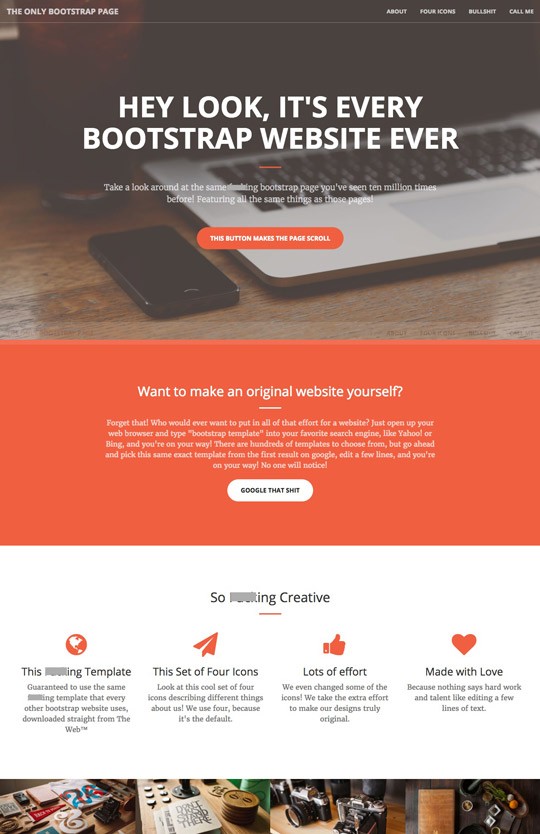
An irreverent comment on the futility of using off-the-shelf templates? Sweary words redacted.
The screenshot above is from a joke webpage that pokes fun at the myriad companies using Bootstrap templates for their web presence. Bootstrap is a front-end framework originally designed to allow developers to create Rapid Prototypes of their ideas using simple and repeatable code patterns.
It has since morphed into a quick and cheap way to build simple websites, with off-the-shelf themes available either standalone or baked into countless WordPress or other platform templates.
The trouble is, it shows. Alongside the ubiquitous skyline shot, or corporate shaking-hands-in-front-of-a-fancy-glass-building stock photograph, the same familiar patterns keep popping up. Each time losing potency. Losing the audience’s attention faster than a ‘share this on Twittergram’ button.
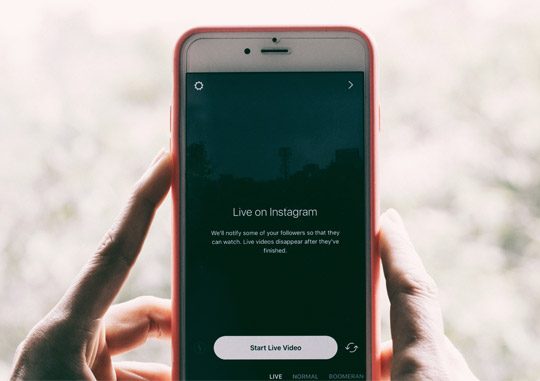
Websites are Not Print: Pay Attention to the Movement.
The front-end of a website is, naturally, the part that visitors see. The branding, images, illustration, typefaces, overall layout. That these visual aspects are crucial is a given. Every touchpoint of the brand needs to be consistent, and deliver the correct message and tone.
But website pages are delivered across networks, to a variety of devices on networks of different speeds. A page might be beautiful, but if it takes five seconds to load, with all sorts of funky stuff going on in the meantime (90s-style progressive-image reveals, pages jumping around as bits get loaded in, FOUC) this disrupts the experience. It reflects on the brand and the perceived usability. It has been shown to dramatically affect engagement. After three seconds of loading, up to 50% of users will abandon your site. It also contributes to search-engine ranking!
There are a number of strategies to improve performance. Here is an overview of just a few of them.